
미리보는 프로젝트 완성코드 -->https://github.com/leeceo97/python_community
이번 챕터에서는 폼을 통한 view구성, 템플릿구성을 통해 실직적인 게시판 기능을 하도록 해보겠습니다.
1. form, view 구성
-boards/forms.py
from django import forms
class BoardForm(forms.Form):
title = forms.CharField(
error_messages={
'required': '제목을 입력해주세요.'
}, max_length=64, label="제목")
contents = forms.CharField(
error_messages={
'required': '내용을 입력해주세요.'
},widget=forms.Textarea, label = "내용")accounts/forms.py 와는 다르게 따로 인증절차나 세션처리와 같은 기능은 없기때문에 위와 같이 title과 contents만을
form으로 작성해줍니다.
-boards/views.py
from django.shortcuts import render,redirect,get_object_or_404
from django.http import Http404
from .models import Board
from .forms import BoardForm
from accounts.models import User
from django.core.paginator import Paginator
def board_write(request):
if not request.session.get('user'):
return redirect('/accounts/login')
if request.method =='POST':
form = BoardForm(request.POST)
if form.is_valid():
user_id = request.session.get('user')
user = User.objects.get(pk=user_id)
board=Board()
board.title = form.cleaned_data['title']
board.contents = form.cleaned_data['contents']
board.writer = user
board.save()
return redirect('/boards/list')
else:
form = BoardForm()
return render(request, 'board_write.html', {'form':form})첫번째 board_write의 코드를 먼저보면 크게 3가지로 나누었습니다.
-로그인 하지 않은 상태 --> 로그인 화면으로 redirect
-POST인경우('/board/write/'에서 글쓰기 버튼 클릭)
user_id변수에 세션에서 유저의 id 값을 받고 ForeignKey로 선언한 writer필드에 유저의 정보를 가져온다.
-GET의경우('/board/list/'에서 글쓰기 버튼 클릭) --> 폼 형식 전달
def board_detail(request, pk):
board = get_object_or_404(Board, pk=pk)
return render(request, 'board_detail.html',{'board':board})두번째 board_detail의 코드는 get_object_or_404(Board, pk=pk) 이게 다입니다.
첫번째 인자는 가져올 모델, 두번째 인자는 가져올 모델의 pk값입니다. url에서 받은 pk값을 통해 구별 하는것인데 만약 pk값이 존재하지 않다면 404에러페이지를 반환하는 코드입니다.
def board_list(request):
all_boards = Board.objects.all().order_by('-id')
page = int(request.GET.get('p', 1))
paginator = Paginator(all_boards, 5)
boards = paginator.get_page(page)
return render(request, 'board_list.html', {'boards':boards})세번째 board_list는 all_boards라는 변수에 Board모델에 저장된 모든 값을 id의 역순으로 불러옵니다.
page = int(request.GET.get('p', 1))
paginator = Paginator(all_boards, 5)
boards = paginator.get_page(page)이후 이코드는 페이지네이터라는 것으로 게시물 리스트의 개수를 지정하여 그개수에 따라 페이지를 나누는 미리 만들어진 함수입니다. 이코드 같은경우는 외운다기보다는 미리 복사를 해두고 때에 맞게 바꿔가며 사용하면 됩니다.

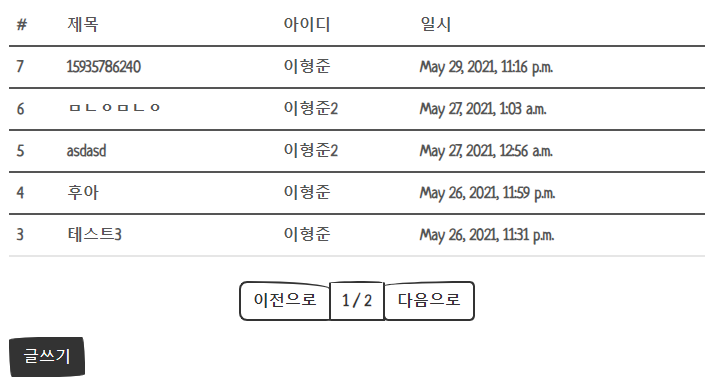
그럼 위와 같이 페이지가 나눠져있는것을 확인할수 있습니다.
2. 마무리멘트
이렇게 하면 게시판의 기능은 완료되었습니다. 회원가입,로그인에 비해 짧고 설명이 덜한것은 그만큼 하나의 로직을 이해하면 추후의 내용은 조금의 학습으로 응용가능 하다는걸 알수있는것 같습니다. 앞으로남은 챕터는 총 3챕터로 태그, 댓글기능 구현 및 배포 입니다. 감사합니다:)
'기술 > Django' 카테고리의 다른 글
| django 커뮤니티 만들기-(8)댓글 (0) | 2021.06.01 |
|---|---|
| django 커뮤니티 만들기-(7)태그 (0) | 2021.06.01 |
| django 커뮤니티 만들기-(5)게시판 구현(templates, url) (0) | 2021.06.01 |
| django 커뮤니티 만들기-(4)회원가입, 로그인 구현(form) (0) | 2021.05.26 |
| django 커뮤니티 만들기-(3)회원가입, 로그인 구현(views.py) (0) | 2021.05.26 |


