
미리보는 프로젝트 완성코드 -->https://github.com/leeceo97/python_community
1. register 구성
일단 회원가입부터 진행 하겠습니다.
accounts/views.py
from django.shortcuts import render
from .models import User
from django.http import HttpResponse
from django.contrib.auth.hashers import make_password, check_password
def register(request):
if request.method == 'GET':
return render(request, 'register.html')
elif request.method == 'POST':
username = request.POST.get('username', None)
useremail = request.POST.get('useremail', None)
password = request.POST.get('password', None)
re_password = request.POST.get('re_password', None)
err_data={}
if not(username and useremail and password and re_password):
err_data['error'] = '모든 값을 입력해주세요.'
elif password != re_password:
err_data['error'] = '비밀번호가 다릅니다.'
else:
user = User(
username=username,
useremail=useremail,
password=make_password(password),
)
user.save()
return render(request, 'register.html', err_data)하나하나 설명 해보면 총 2단계로 나눌수 있습니다.
- 클라이언트가 서버에 요청하는 방식: GET vs POST
간단히 말해 GET은 조회 --> 회원가입 양식만 반환
POST는 데이터 생성,삭제,수정 --> 에러 데이터 반환과 클라이언트가 보낸 정보에 따른 유저 회원정보 저장
아래의 사이트를 참고하면 쉽게 이해가 갈것입니다.
[Web] GET과 POST의 비교 및 차이
사용자가 어떤 홈페이지로 이동하기 위해서 URL을 브라우저 주소창에 작성하고 엔터를 누르면 원하는 페이지로 이동합니다. 사용자는 단순히 URL(Uniform Resource Locator)을 입력하였을 뿐이지만 서버
mangkyu.tistory.com
따라서, if request.method == 'GET', 'POST 로 나눠 처음 반환값을 다르게 해줬습니다.
- 유저 정보 예외처리 및 저장
username = request.POST.get('username', None)
useremail = request.POST.get('useremail', None)
password = request.POST.get('password', None)
re_password = request.POST.get('re_password', None)이부분을 보면 왼쪽에 위치한 값들은 내가 함수내에서 사용할 변수의 명이고 오른쪽의 값은 클라이언트에서 보내준 4개의 값들을 get 함수로 받아 저장하는 것을 나타냅니다.
get()함수의 첫번째 인자는 찾고싶은 딕셔너리의 key값이고 두번째 인자는 출력하고 싶은 인자가 없을때 출력할 값으로 저희는 예외는 없기에 None으로 설정하였습니다.
err_data={}
if not(username and useremail and password and re_password):
err_data['error'] = '모든 값을 입력해주세요.'
elif password != re_password:
err_data['error'] = '비밀번호가 다릅니다.'
else:
user = User(
username=username,
useremail=useremail,
password=make_password(password),
)
user.save()
return render(request, 'register.html', err_data)err_data라는 객체를 선언하여 입력해야할 4개의 값중 하나라도 없을시 '모든 값을 입력해주세요.'라는 값을 'error' key에 담아 반환하고, 비밀번호와 비밀번호 재확인 값이 다르다면 동일하게 'error' key에 오류 값을 담아 반환합니다.
이 두가지의 경우에 해당 하지 않을경우 유저의 정보를 데이버베이스에 저장하는 과정입니다.
return render(request, 'register.html',err_data)를 보시면 GET과의 차이점을 아시겠나요?
바로 에러데이터를 세번째 인자 값에 넣어서 전달한것입니다.
지난 챕터에서 만든 register.html 파일소스를 보시면
<div class="row mt-5">
<div class="col-12">
{{ error }}
</div>
</div>이런 코드가 있는데 view에서 담아 보낸 error 값이 있을시 저 위치에 오류가 표시 됩니다.
이후 python manage.py runserver로 서버를 활성화 시키고 http://127.0.0.1:8000/accounts/register로 접속하셔서
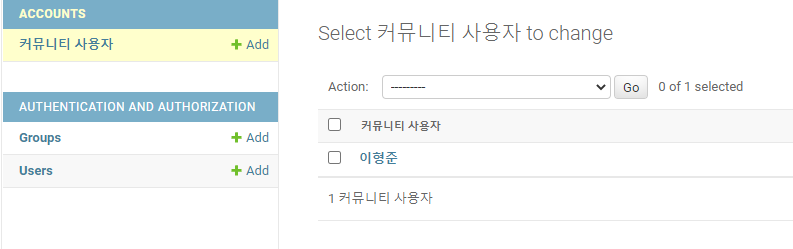
알맞은 값들을 입력하시고 http://127.0.0.1:8000/admin에 들어가 확인해보면

제가 register url에서 처음으로 생성한 유저가 등록되어 있음을 알수 있습니다.
2. login 구성
register 부분을 이해하셨다면 login 부분은 크게 어렵지 않을겁니다!
accounts/views.py
from django.shortcuts import render
from .models import User
from django.http import HttpResponse
from django.contrib.auth.hashers import make_password, check_password
def login(request):
if request.method =='GET':
return render(request, 'login.html')
elif request.method == 'POST':
useremail = request.POST.get('useremail', None)
password = request.POST.get('password', None)
err_data = {}
if not(useremail and password):
err_data['error'] = '모든 값을 입력해 주세요.'
else:
user = User.objects.get(useremail=useremail)
if check_password(password, user.password):
request.session['user'] = user.id
return redirect('/')
else:
err_data['error'] = '비밀번호가 일치하지 않습니다.'
return render(request, 'register.html', err_data)register와 겹치는 설명이 많으므로 생략하고 설명할 부분은 바로 우리가 이해하고자 했던 세션 부분입니다.
request.session['user'] = user.idrequest.session 은 각 키마다 값을 가지고 있는 dictionary 와 비슷한 형태라고 알고 있자.
request.session 에 'user' 라는 키 에다가 user 의 id를 넣어준다.
그리고 'user' 라는 키 말고 이름은 내 마음대로 지정해도 된다. 단지 세션 'user' 라는 키에 유저 정보를 저장해 둔 것이다. 이는 로그인한 유저의 id 값을 저장한 것이다. 이렇게 넣은 것 만으로 세션 처리가 끝난 것이다.
3. 로그아웃
로그인에서 유저모델의 id를 request.session의 ['user'] key에 넣어줬기때문에 로그인을 한 유저라면 request.session['user']값이 있을겁니다. 그렇기 때문에 로그아웃은 그반대로 값이 있다면 request.session['user']값을 삭제해 주면 됩니다.
accounts/views.py
def logout(request):
if request.session.get('user'):
del(request.session['user'])
return redirect('/')
위와 같이 작성하기만 하면 로그아웃 기능이 완성됨을 알수 있습니다.
4. 홈 화면(선택)
로그인을 했는지 안했는지 알아보기위해 홈화면을 간단하게 구성해보겠습니다.
accounts/views.py
def home(request):
user_id = request.session.get('user')
if user_id:
user = User.objects.get(pk = user_id)
return HttpResponse("Hello! %s님" % user)
else:
return HttpResponse("로그인 해주세요!")
위와 같이 작성하기만 하면 로그인을 했을때 request.session에 user키값이 존재하므로 화면에 유저의 이름이 나올것이고, 아니라면 로그인을 부탁하는 문구가 출력될것입니다.
5. 마무리 멘트
이글을 보고 장고 공부를 하시는 분들이 어떻게 느끼실지는 모르겠지만 저는 장고를 처음 공부할때 가장 어려움을 겪었던 부분입니다. 그냥 코드 따라치고 나중에 복붙해서 결과물은 만들수 있었지만 이부분을 모르고 넘어간게 중간 중간 코드를 어떻게 고쳐야 하는지 모를정도로 크게 다가왔습니다. 어느부분에 값이 저장되고 어떻게 view가 구성되는지 이번에 제대로 공부하고 가셨으면 좋겠습니다!! 감사합니다:)
'기술 > Django' 카테고리의 다른 글
| django 커뮤니티 만들기-(5)게시판 구현(templates, url) (0) | 2021.06.01 |
|---|---|
| django 커뮤니티 만들기-(4)회원가입, 로그인 구현(form) (0) | 2021.05.26 |
| django 커뮤니티 만들기-(2)회원가입, 로그인 구현(templates, urls.py) (0) | 2021.05.25 |
| django 커뮤니티 만들기-(1)프로젝트, 앱 생성 및 모델 적용 (0) | 2021.05.25 |
| django 커뮤니티 만들기-(0)프로젝트 소개 및 초기 환경세팅 (0) | 2021.05.24 |